为啥突然需要这个功能?
最近在写markdown的时候,由于markdown需要部署在博客,所以每次都需要写一个头,大概是下面这个样子的😞
---
title: 标题名
author: 南航古惑仔
date: 2022-12-09 21:34:02
tags:
- tag_1
- tag_2
categories: cat
mathjax: true
---
每次需要复制增加了本懒人的痛苦,因为我有一个非要用一个自动化的程序去完成一个死板的操作的的强迫症,所以… 🧑🚀
我是如何找到这个功能的
最近的chatGPT非常的好用,我求助Google,但是不知道是我英文水平有限还是什么,找不到对应的解答,为此,我描述给了chatGPT,chatGPT自动给我回答了 😲

非常有趣,最近一段时间使用了chatGPT之后,感觉非常爽,很多之前的问题都得到了解决。例如,最近对VScode的使用又上升了一个台阶。
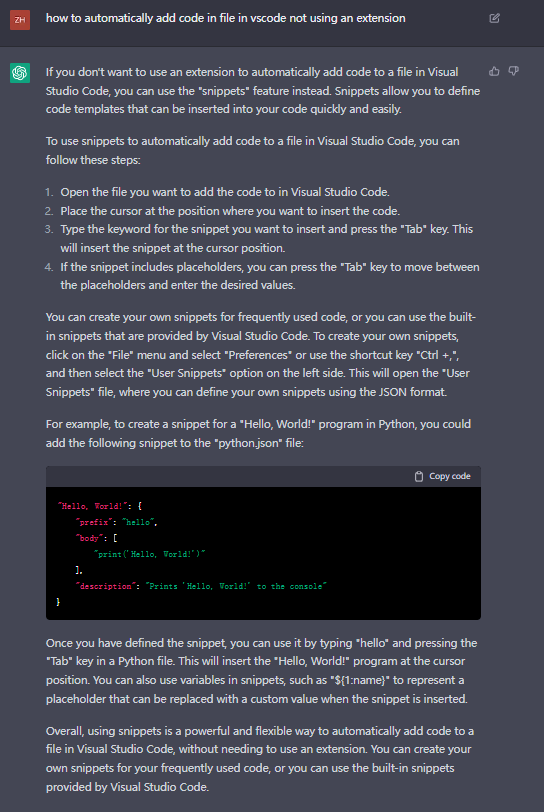
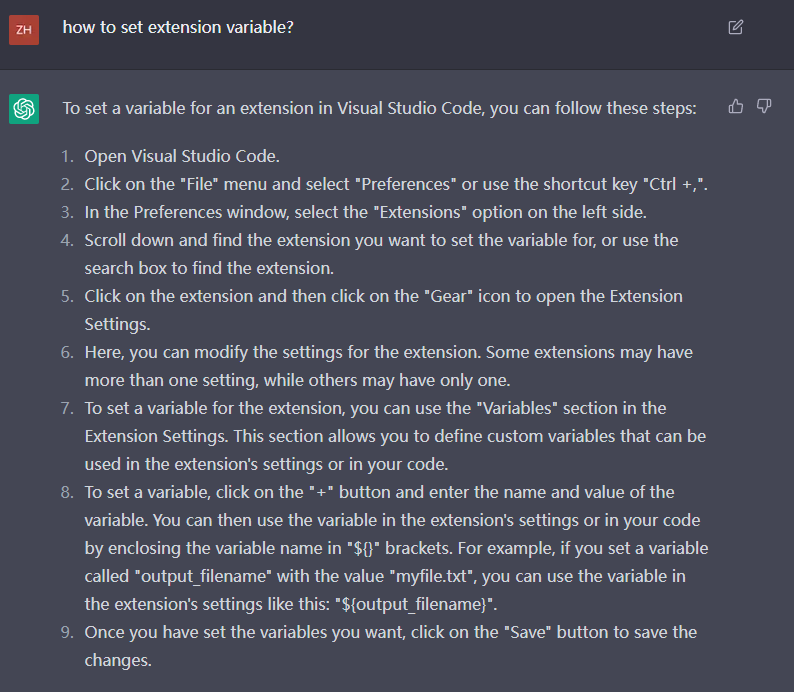
那么如何设置呢?
这个设置非常简单,当你熟悉之后可以明白很多其他的设置该如何进行设置。我记得三年前我刚开始使用VScode的时候,那时候觉得VScode很帅,黑色的见面配上白色的文字,凸显了极致的极客风格,好像用上了VScode我就变成了黑客一样。哈哈哈,中二一下…当然,那时候用VScode的时候,知道插件的概念,当时下载了很多插件,希望VScode可以替代例如keil、eclipse等编辑器,当时发现插件都会让用户自行设置变量,我当时单纯的以为变量是在控制台中设置的。再加上当时的信息检索能力还比较差,根本不知道这些变量在哪里设置。当然,我今天是借助了chatGPT的能力学习了如何对这些参数的值进行设置。

原来,这些参数是通过在settings中进行搜索就可以找到并设置的,哎,没想到这么简单,当时的我心气比较浮躁,对这些细节都没有搞清楚,以至于我一直觉得VScode比较难用,太迷了…😞
这里我要给chatGPT再一个大大的好评!👍
简单来说,设置的话,需要进入settings选项中进行选择,进入选项之后可以直接检索变量名称,之后修改就可以了,当然你可以修改JSON文件,也可以对文本框直接修该,我个人觉得对JSON进行修改时更好的选择。
修改的时候还可以引入各种变量,一般是这种形式的:${variable},可以进行对文件命名之类的操作,很不错很方便的😄

